Module hubspot.marketing.forms

ballerinax/hubspot.marketing.forms Ballerina library
Overview
HubSpot is an AI-powered customer relationship management (CRM) platform.
The hubspot.marketing.forms offers APIs to connect and interact with the Marketing Forms endpoints, specifically based on the HubSpot REST API.
Note: This package may be changed in the future based on the HubSpot API changes, since it is currently under development and is subject to change based on testing and feedback. By using this package, you are agreeing to accept any future changes that might occur and understand the risk associated with testing an unstable API. Refer to the HubSpot Developer Terms & Developer Beta Terms for more information.
Setup guide
To use the HubSpot Marketing Forms connector, you must have access to the HubSpot API through a HubSpot developer account and a HubSpot App under it. Therefore you need to register for a developer account at HubSpot if you don't have one already.
Step 1: Create/Login to a HubSpot Developer Account
If you have an account already, go to the HubSpot developer portal
If you don't have a HubSpot Developer Account you can sign up to a free account here
Step 2 (Optional): Create a Developer Test Account
Within app developer accounts, you can create developer test account under your account to test apps and integrations without affecting any real HubSpot data.
Note: These accounts are only for development and testing purposes. In production you should not use Developer Test Accounts.
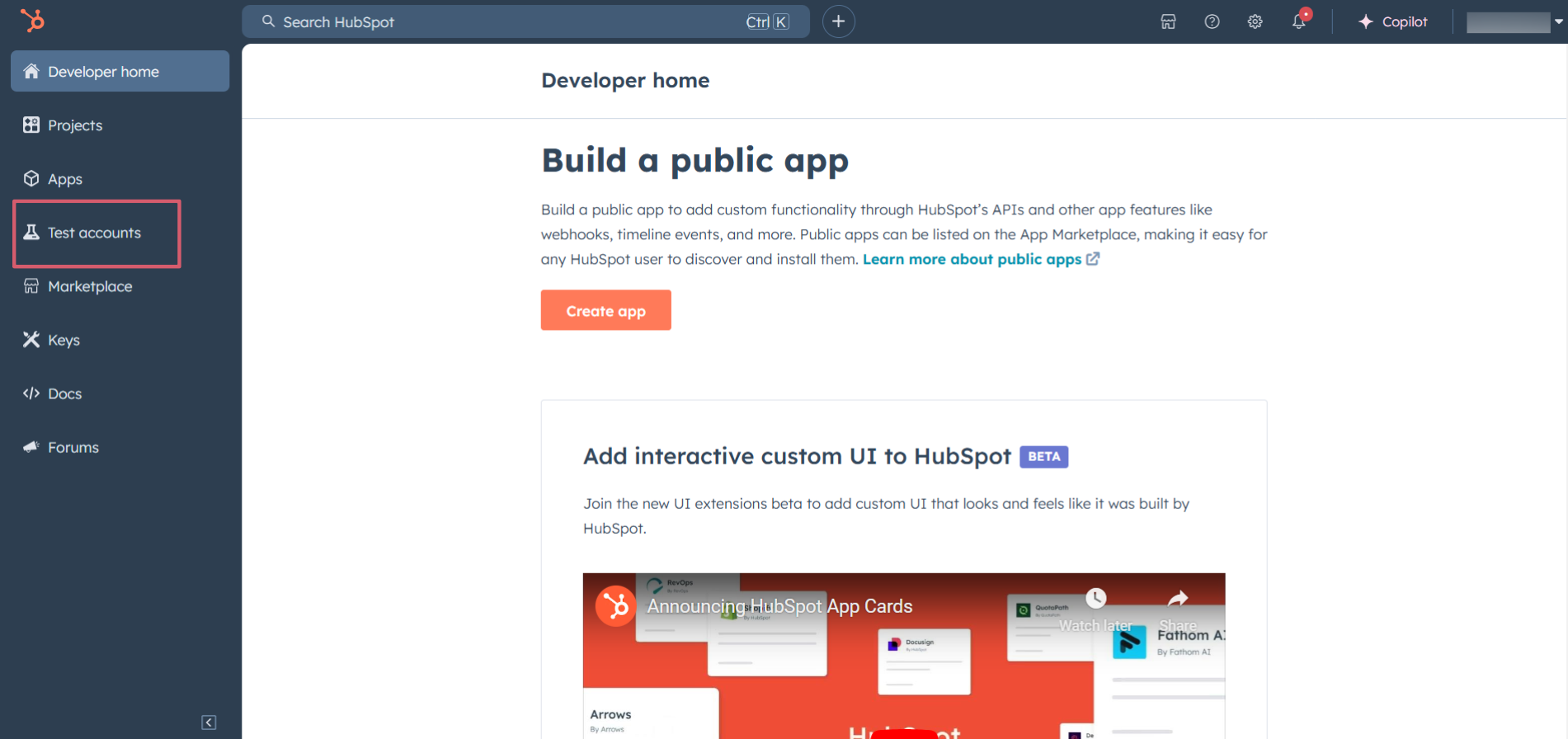
- Go to Test accounts section from the left sidebar.

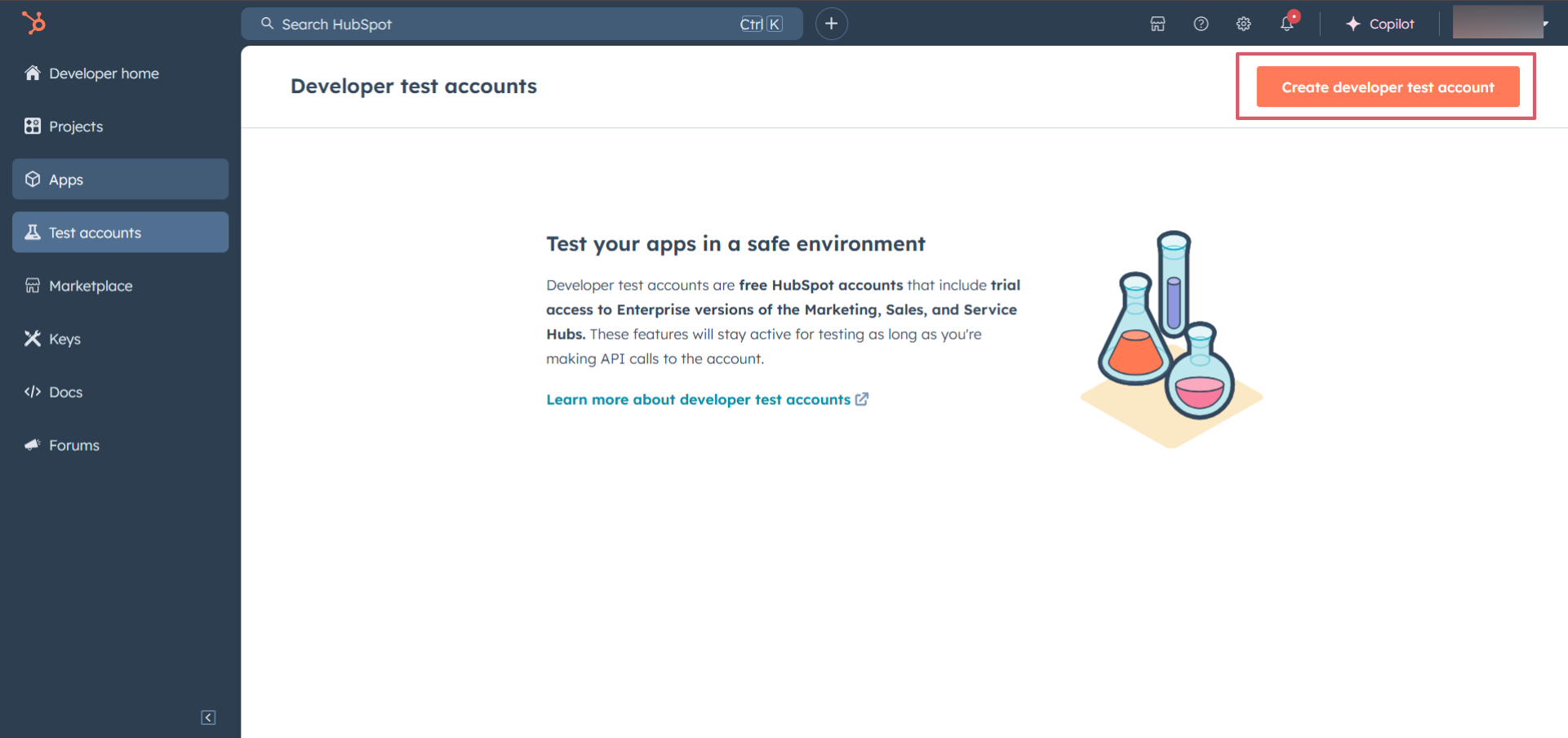
- Click on the "Create developer test account" button on the top right corner.

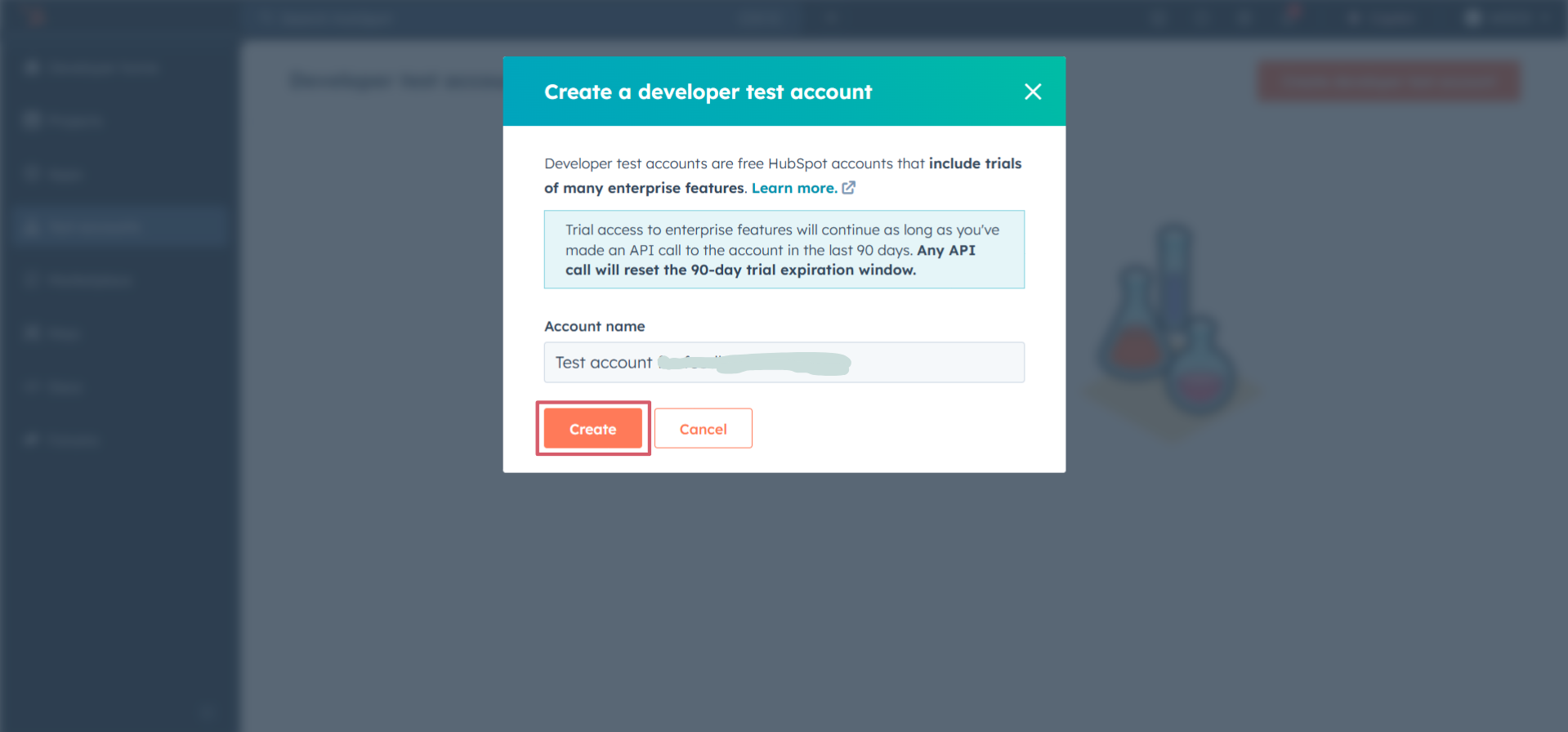
- In the pop-up window, provide a name for the test account and click on the "Create" button.

Step 3: Create a HubSpot App
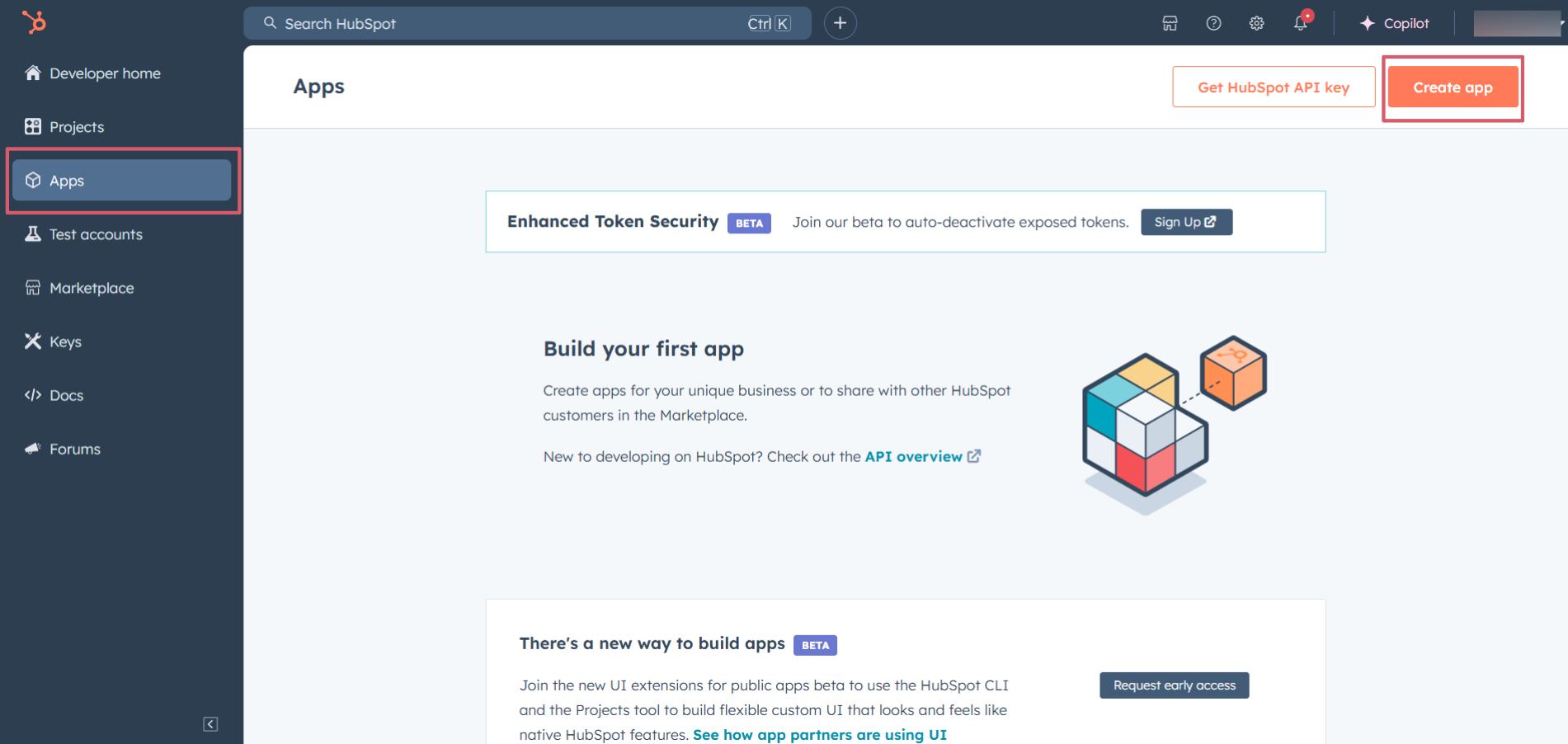
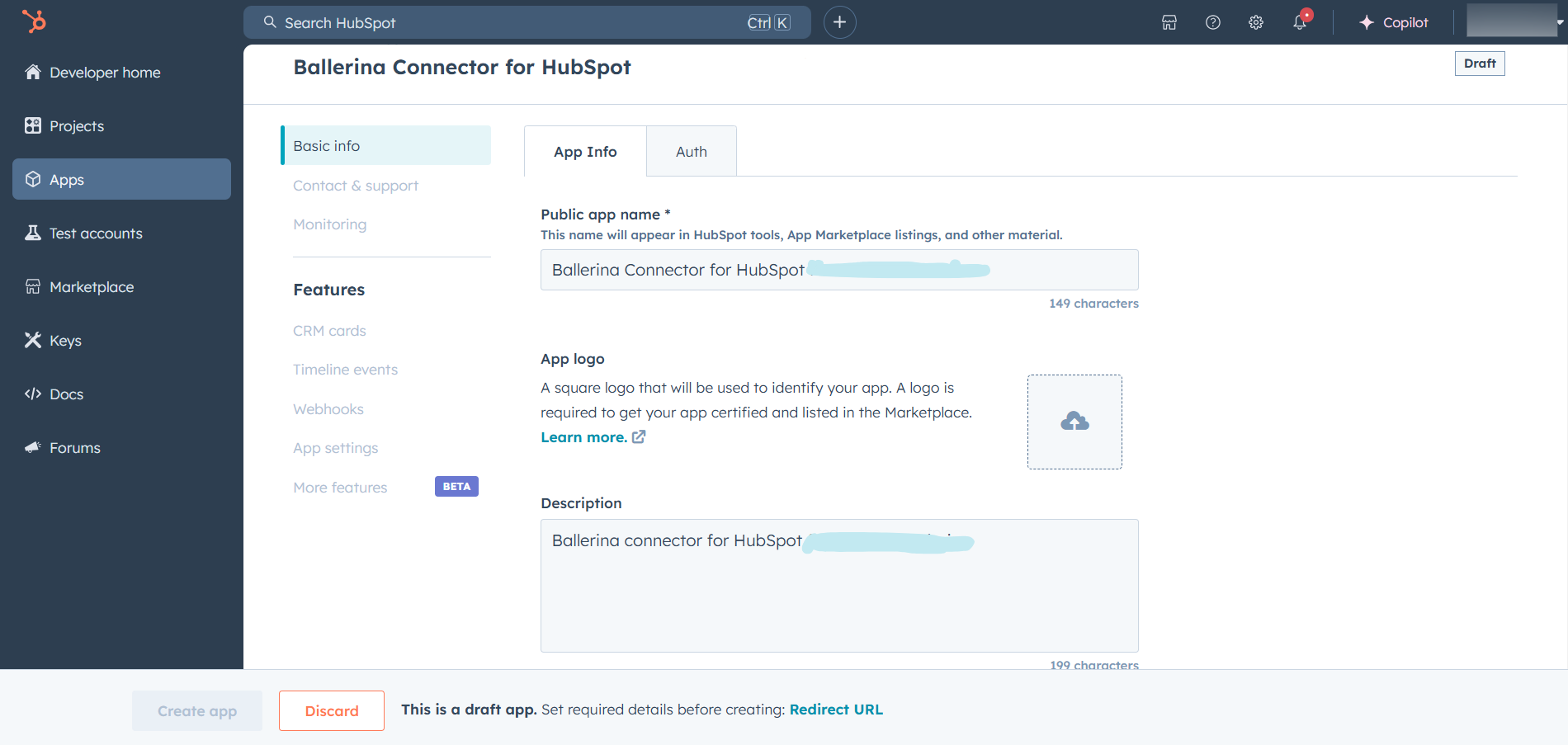
- Now navigate to the "Apps" section from the left sidebar and click on the "Create app" button on the top right corner.

- Provide a public app name and description for your app.

Step 4: Configure the Authentication Flow
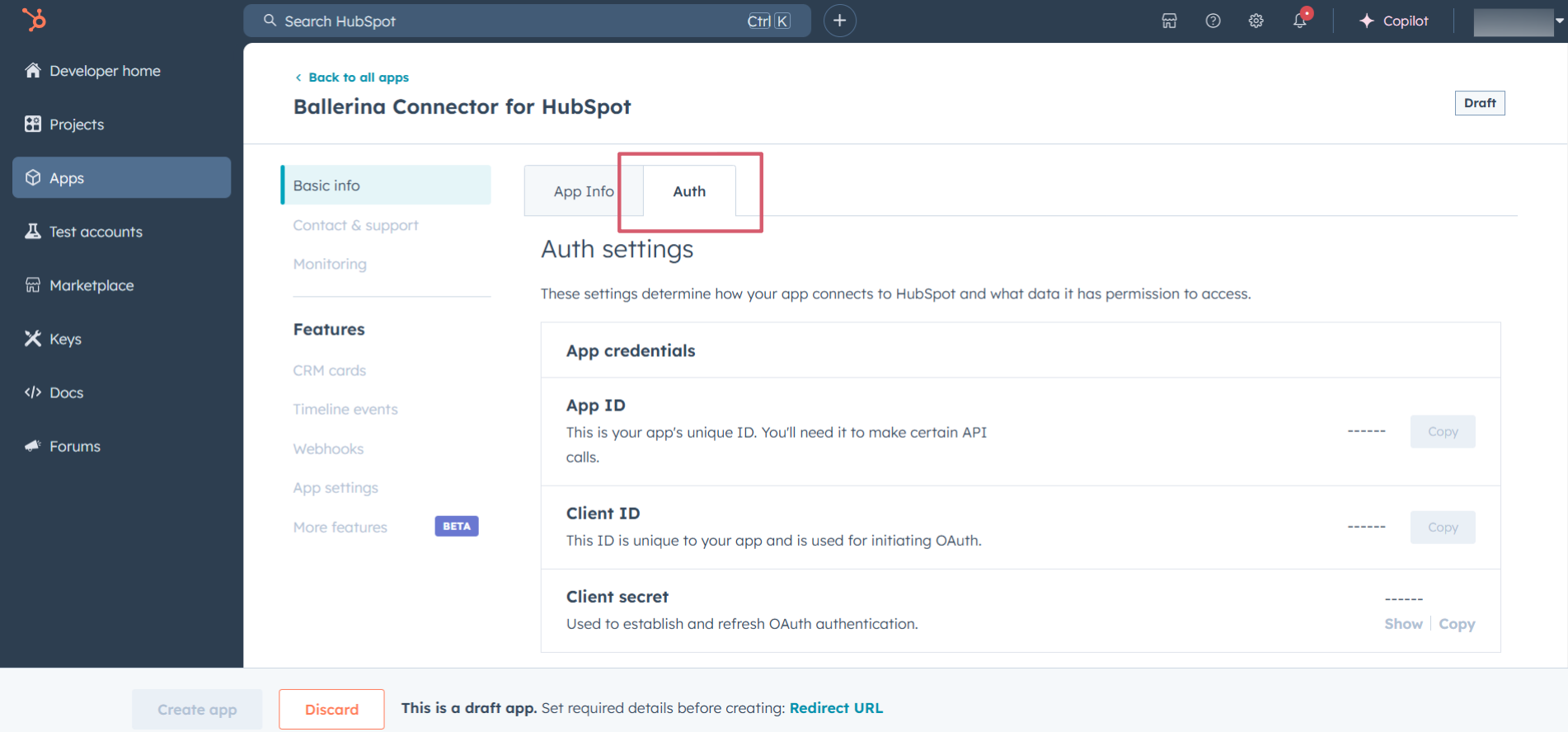
- Move to the "Auth" tab.

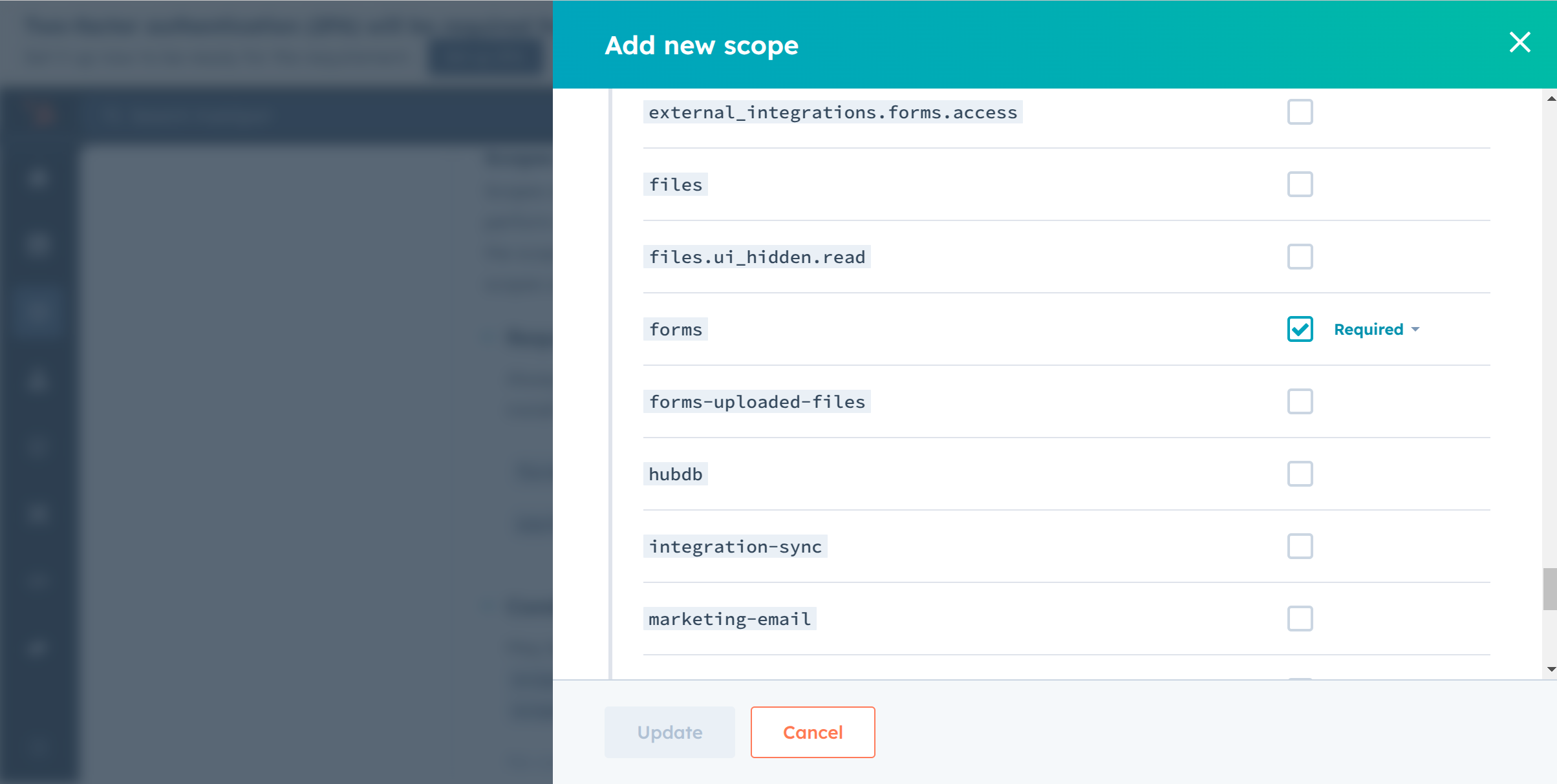
- In the "Scopes" section, add the following scopes for your app using the "Add new scopes" button.
forms

- In the "Redirect URL" section, add the redirect URL for your app. This is the URL where the user will be redirected after the authentication process. You can also use
localhostaddresses for local development purposes. Then click the "Create App" button.

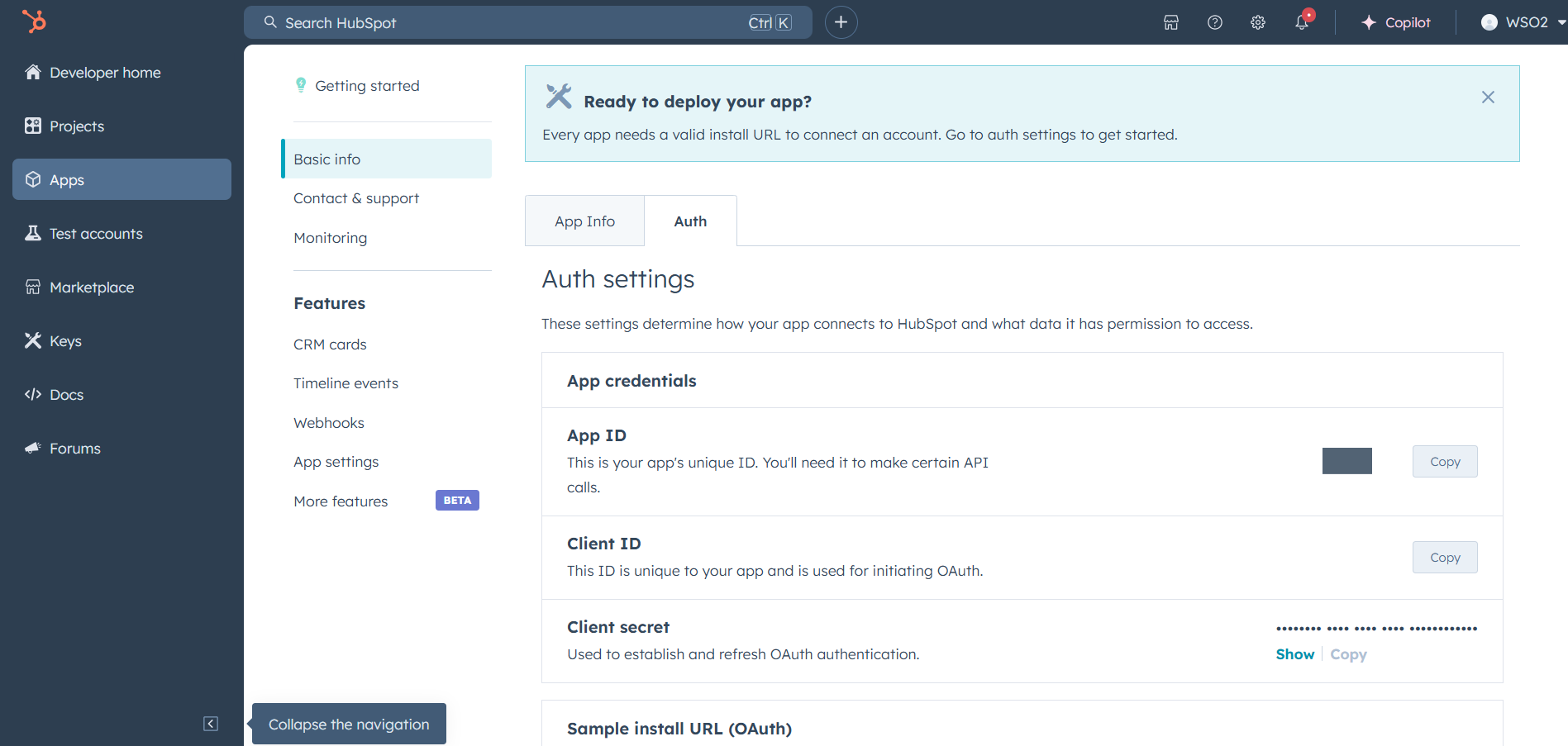
Step 5: Get the Client ID and Client Secret
Navigate to the "Auth" tab and you will see the Client ID and Client Secret for your app. Make sure to save these values.

Step 6: Setup Authentication Flow
Before proceeding with the Quickstart, ensure you have obtained the Access Token using the following steps:
-
Create an authorization URL using the following format:
https://app.hubspot.com/oauth/authorize?client_id=<YOUR_CLIENT_ID>&scope=<YOUR_SCOPES>&redirect_uri=<YOUR_REDIRECT_URI>Replace the
<YOUR_CLIENT_ID>,<YOUR_REDIRECT_URI>and<YOUR_SCOPES>with your specific value.
Note: If you are using a
localhostredirect url, make sure to have a listener running at the relevant port before executing the next step.
- Paste it in the browser and select your developer test account to intall the app when prompted.

-
A code will be displayed in the browser. Copy the code.
-
Run the following curl command. Replace the
<YOUR_CLIENT_ID>,<YOUR_REDIRECT_URI> and<YOUR_CLIENT_SECRET>with your specific value. Use the code you received in the above step 3 as the<CODE>.-
Linux/macOS
curl --request POST \ --url https://api.hubapi.com/oauth/v1/token \ --header 'content-type: application/x-www-form-urlencoded' \ --data 'grant_type=authorization_code&code=<CODE>&redirect_uri=<YOUR_REDIRECT_URI>&client_id=<YOUR_CLIENT_ID>&client_secret=<YOUR_CLIENT_SECRET>' -
Windows
curl --request POST ^ --url https://api.hubapi.com/oauth/v1/token ^ --header 'content-type: application/x-www-form-urlencoded' ^ --data 'grant_type=authorization_code&code=<CODE>&redirect_uri=<YOUR_REDIRECT_URI>&client_id=<YOUR_CLIENT_ID>&client_secret=<YOUR_CLIENT_SECRET>'
This command will return the access token necessary for API calls.
{ "token_type": "bearer", "refresh_token": "<Refresh Token>", "access_token": "<Access Token>", "expires_in": 1800 } -
-
Store the access token securely for use in your application.
Quickstart
To use the "HubSpot Marketing Forms" connector in your Ballerina application, update the .bal file as follows:
Step 1: Import the module
Import the hubspot.marketing.forms module and oauth2 module.
import ballerinax/hubspot.marketing.forms as hsmforms; import ballerina/oauth2;
Step 2: Instantiate a new connector
-
Create a
Config.tomlfile and, configure the obtained credentials in the above steps as follows:clientId = <Client Id> clientSecret = <Client Secret> refreshToken = <Refresh Token> -
Instantiate a
hsmforms:ConnectionConfigwith the obtained credentials and initialize the connector with it.configurable string clientId = ?; configurable string clientSecret = ?; configurable string refreshToken = ?; final hsmforms:ConnectionConfig hsmformsConfig = { auth : { clientId, clientSecret, refreshToken, credentialBearer: oauth2:POST_BODY_BEARER } }; final hsmforms:Client hsmformsClient = check new (hsmformsConfig);
Step 3: Invoke the connector operation
Now, utilize the available connector operations. A sample usecase is shown below.
Create a Marketing Form
public function main() returns error? { hsforms:FormDefinitionCreateRequestBase inputFormDefinition = { formType: "hubspot", name: "for", createdAt: "2024-12-23T07:13:28.102Z", updatedAt: "2024-12-23T07:13:28.102Z", archived: false, fieldGroups: [ { groupType: "default_group", richTextType: "text", fields: [ { objectTypeId: "0-1", name: "email", label: "Email", required: true, hidden: false, fieldType: "email", validation: { blockedEmailDomains: [], useDefaultBlockList: false } } ] }, { groupType: "default_group", richTextType: "text", fields: [ { objectTypeId: "0-1", name: "firstname", label: "First name", required: true, hidden: false, fieldType: "single_line_text" }, { objectTypeId: "0-1", name: "lastname", label: "Last name", required: true, hidden: false, fieldType: "single_line_text" } ] }, { groupType: "default_group", richTextType: "text", fields: [ { objectTypeId: "0-1", name: "message", label: "Message", required: true, hidden: false, fieldType: "multi_line_text" } ] } ], configuration: { language: "en", createNewContactForNewEmail: true, editable: true, allowLinkToResetKnownValues: true, lifecycleStages: [], postSubmitAction: { 'type: "thank_you", value: "Thank you for subscribing!" }, prePopulateKnownValues: true, cloneable: true, notifyContactOwner: true, recaptchaEnabled: false, archivable: true, notifyRecipients: ["example@example.com"] }, displayOptions: { renderRawHtml: false, cssClass: "hs-form stacked", theme: "default_style", submitButtonText: "Submit", style: { labelTextSize: "13px", legalConsentTextColor: "#33475b", fontFamily: "arial, helvetica, sans-serif", legalConsentTextSize: "14px", backgroundWidth: "100%", helpTextSize: "11px", submitFontColor: "#ffffff", labelTextColor: "#33475b", submitAlignment: "left", submitSize: "12px", helpTextColor: "#7C98B6", submitColor: "#ff7a59" } }, legalConsentOptions: { 'type: "none" } }; hsforms:FormDefinitionBase response = check baseClient->/.post( inputFormDefinition ); }
Examples
The "HubSpot Marketing Forms" connector provides practical examples illustrating usage in various scenarios. Explore these examples, covering the following use cases:
-
Contact Us Form Integration - Build dynamic 'Contact Us' forms to handle customer inquiries efficiently, enabling seamless communication and accurate data collection.
-
Sign Up Form Integration - Create, update, and manage user registration forms with customizable fields such as name, email, and consent checkboxes to streamline user onboarding.